Animating a simple ScratchJr program
How do you create an animation using ScratchJr.org
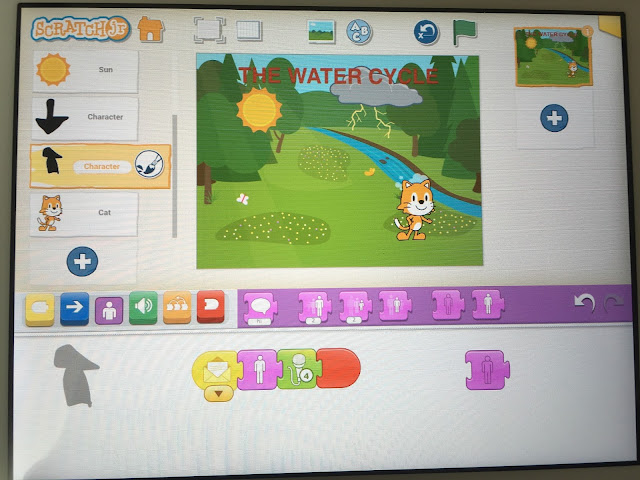
ScratchJr can be used to create animations.
The video above was made using multiple sprites
- A sun
- A cloud (ensure the cloud is hidden)
- Rain (made by the student) (ensure the rain is hidden)
- Down Arrow (made by the student)
- Up Arrow (made by the student)
Read this project for information on how to create your own sprite.
This project introduces the idea of sending messages between sprites to trigger an action in another sprite.
To hide a sprite before coding it, you drag the hide button off the tool bar and tap it. The sprite will disappear. It can be dragged back to the toolbar when finished.

The animation starts with the sun.

When you press the green flag the sun grows and shrinks then sends an orange message to the cloud. The cloud will not move until it receives the orange message.
The cloud receives the orange message. It then shows it self and moves quickly across the screen and sends a purple message. It then sends a purple message to the rain.
The rain opens the message, shows it's self and moves down. There is then a sound recording and the rain disappears. It then sends a yellow message to the down arrow.- The down arrow opens the yellow letter, appears and either plays a sound recording or shows a text message and sends a green letter to the up arrow.
- The up arrow receives the green message and shows itself. The up arrow then plays a recorded message or shows a text message.
The last two pictures are not included as I neglected to take a photo of one screen. Sorry







Comments
Post a Comment